Themes
🎨 Make auvious blend in with your Corporate Identity and branding guidelines.
🤙🏻 For maximum results, theme the auvious widget as well.
Options
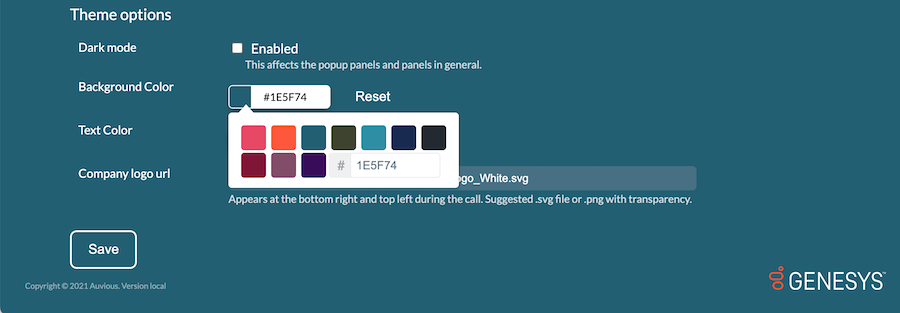
In Settings page you can find all the options you need to theme auvious.

Dark mode
Activating dark mode affects the popup panels and panels in general.
Background color
Change the background color of the application. The color is used throughout the application. From the settings screen to the call screen.
Text color
For a more refined look, add a subtle tone to your text color
Company logo
The logo appears at the bottom right of the application. Paste a valid url of the logo, preferably served via https://.
For best results use .svg or .png files with transparency.
CSS Variables
If you want to do an more advanced theming of auvious, we offer an extensive list off CSS variables that can be overwritten. The step is simple
- Download the sample CSS file that contains all the available and exposed css variables.
- Modify the file. Make sure your changes do not break the css rules.
- Copy the file contents and paste them in the available field found in Settings / Appearance / Advanced theming.
You can also find the sample CSS in the settings as well.